在大多数情况下,我们倾向于低估我们熟悉的事物。我们很可能会低估那些虽然很新但处理起来很简单的事情。在某种程度上,这是正确的。但是,当我们面对复杂的案件并采取所有措施时,对基础知识的良好而扎实的理解可以帮助我们找到正确的解决方案。
在本文中,我们将更深入地研究Web开发中最简单,因此经常被低估的活动之一,即线框设计。我们将找出什么是线框,为什么需要设计它们,如何从线框设计中获得最大收益,以及如何使线框更上一层楼。
根据CB Insights的20大创业失败原因报告,有17%的创业者认为缺乏用户友好是失败的原因。设计用户友好的界面并不是一件容易的事,特别是对于大型且复杂的产品(其中要组织许多实体,依赖关系和元素)而言。要设计如此复杂的产品,您应该遵循自上而下的方法,线框设计是可以帮助您解决此问题的最佳技术。
首先,让我们定义术语
线框 -也称为页面示意图或屏幕蓝图,它是一种视觉指南,表示网站或应用程序的骨架。
我们将要看到的其他定义是线框图 -设计线框的过程,通常用于在考虑用户需求和用户行程的情况下在页面上布置内容和功能。在添加视觉设计和内容之前,在开发过程的早期就使用线框来建立页面的基本结构。
乍一看,线框图看起来很简单。这里存在一个主要问题:我们倾向于对简单的事物没有给予足够的重视。帮助我们从线框图中获得最大收益的一种方法是定义产品或服务的目标。
我们可以得到的线框图的主要目标是向团队和利益相关者展示应用程序将具有哪些实体,页面和组件,以及数字产品的这些元素将如何相互交互。
从目标定义中,我们可以看到线框对开发过程和最终产品的影响有多大。
当我们牢记线框过程的目标时,我们仍然需要注意在线框设计过程中应避免的常见陷阱。
我们要避免的线框图错误
- 为了“盒子检查”而创建线框;
- 完全跳过线框舞台;
- 在视觉设计之后准备线框;
- 不明白为什么要使用线框。
线框应该在视觉设计阶段之前,反之亦然。这就像在编写代码后决定应用程序的技术堆栈一样。
线框设计为设计质量奠定了基础,并且我们对这一阶段的目标了解得越多,我们可以获得的好处就越多。因此,让我们深入研究一下,找出为什么我们需要设计线框以及该技术带来的价值。
缺乏产品设计知识的企业可能会欢迎跳过线框设计的做法,因为这可以降低项目成本,但从长远来看,这一决定可能会导致潜在的失败。作为设计师,您应该解释我们为什么这样做,它将如何帮助最终产品,以及如何节省未来的费用。
接下来,让我们检查一些要点,这些要点可以帮助您更好地理解为什么我们需要线框,并查看线框如何帮助从您的开发人员,客户和产品的未来用户那里获得反馈。
为什么要设计线框
帮助您的团队评估和完善工作范围
线框使设计师可以快速创建未来产品的视觉表示,并向团队展示所需的修订版。线框还可以帮助您向团队展示应用程序将要具有的屏幕,每个屏幕上将包含哪些元素和控件以及所有元素将如何交互。此外,浏览线框比读取规格要快得多。此外,它还有助于我们避免初始估算与最终估算之间的范围差异。
让所有团队成员参与产品设计阶段
我们所有人都处于创造一流设计的位置,只是面临开发限制。线框的使用使我们能够让开发人员在早期阶段就设计进行讨论,使他们能够在开始进行可视化设计之前提供反馈并提出更改建议。这样,您可以加快设计过程,避免浪费时间和金钱。

为客户举行演示
从客户和利益相关者那里获得快速反馈是设计过程的重要组成部分。而且,我们所有人都经历了利益相关者的多次变更请求,这很正常。使用线框,我们可以使此过程更有效。与更改线框相比,对原型进行更改需要更多的时间和精力,这将使您更加敏捷,并且不会在返工上浪费额外的时间。
进行用户测试
根据精益创业公司(Lean Startup)的作者埃里克·里斯(Eric Ries)所说,越早进行用户测试越好-没有人愿意推出一个应用程序并发现用户没有正确使用它的方法。线框可以帮助设计师从潜在用户那里获得有价值的反馈,并且在不需要复杂的交互式原型时无需花费时间。
UI / UX设计人员使用线框这一事实并不一定意味着他们做得正确。为此,您应该记住并遵循最佳实践。
线框图最佳实践
为了带来最佳结果并为进一步的UI打下坚实的基础,您需要遵循一些简单的规则:
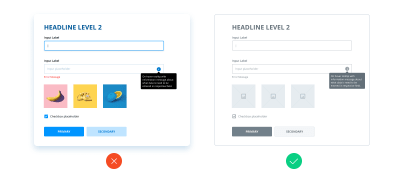
1.最小化线框中颜色的使用
如果您在线框中使用丰富的调色板,请提醒自己线框的目标(以显示产品将要具有的元素以及它们之间如何相互作用),并考虑是否有额外的颜色可以帮助您实现它。

在某些情况下,他们可以。但是总的来说,向您的线框添加颜色可能会分散观众的注意力,并且肯定会使更新变得更加困难。此外,还有一个要考虑的重要问题-并非所有客户都对UX技术有很好的了解,可能会使用彩色线框进行最终设计。

但是,这并不意味着您永远不要在线框上使用颜色并且严格遵守黑白调色板。有时使用颜色突出显示特定组件是合理的。例如,您可以将红色用于错误状态,将蓝色用于注释等。
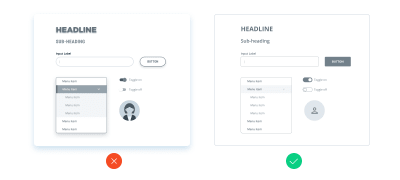
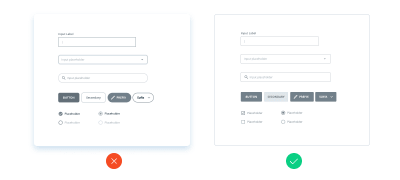
2.使用简单的组件设计
在向线框添加组件时,请进行基本设计。线框并不打算包含经过全面设计和详细设计的组件。相反,您的团队成员和利益相关者应该容易识别它们。添加详细的组件将花费您大量的时间和精力,而不必特别有用。

3.保持一致性
在所有线框上,相似的组件必须看起来相同。如果相同的组件看起来不同,则开发人员可能会质疑它们是否实际上相同,甚至会因设计不同而增加估计时间。处理线框时,请记住一个简单的规则:保持一致,并避免造成混乱。

4.使用真实内容
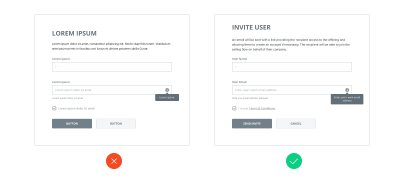
我们会不时看到UI / UX设计人员没有在线框图上添加真实内容,而是使用lorem ipsum。这是一个很少有设计师意识到的普遍错误。您可能会反对,并说内容在设计阶段不可用。好了,使用内容的草稿版本就足够了。

内容会影响您将要创建的设计,而草稿内容将帮助您做出正确的决定并交付出色的设计。但是,如果使用lorem ipsum,您将看不到完整图片,并且可能需要对UI进行很多调整,甚至更糟–您将创建无法使用的设计。此外,真实内容将为您的线框增加价值,更好地说明上下文,并可能表明您需要开始收集真实内容。
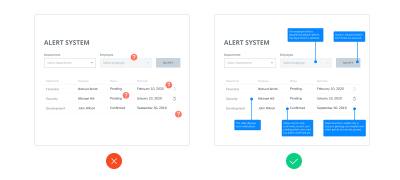
5.使用注释
可能会发生某些设计解决方案无法直观显示的情况,因此涉众或开发人员可能会对它们有疑问。例如,某些控件背后的逻辑。在这种情况下,您可以提供屏幕上的注释来解释其背后的逻辑。这样,您的团队将了解您的解决方案,并且您无需花费时间来讨论它们。

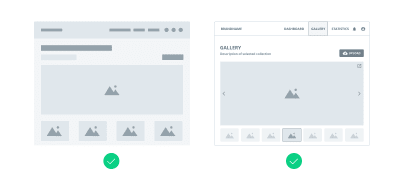
6.低至高保真
没有严格的规定。有时您应该选择低保真线框,而某些项目可能需要高保真线框。这取决于项目,因此,如果您想向线框添加更多细节,请毫不犹豫地进行。但是根据Eric Ries所说,如果这不能带来价值,请不要做额外的工作,从基础开始,然后在需要时添加细节。例如,如果您需要吸引开发人员注意某些自定义解决方案,请添加更多详细信息以在线框图中进行说明。

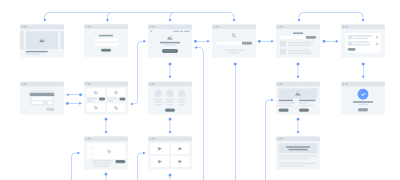
7.将线框扩展到原型
作为设计师,我们使用不同的产品,其中一些具有简单而通用的交互,而某些则具有相当高级的交互。有时线框不足以说明复杂且不常见的界面之间的相互作用,但是您可以将线框扩展到交互式原型,而不必写冗长的注释并花费大量时间进行解释。

好消息是,今天我们有一个广泛的简单,但非常强大的工具,如的FIGMA,INVISION,的Adobe XD,UXPin,Axure,Moqups等,我们肯定需要对其进行审查,并选择最好的工具,用于设计和线框开发简单的原型。
线框设计工具
现在是时候选择一流的线框图工具,该工具将帮助您创建出色的设计并简化工作流程。您可以使用许多不同的选项进行线框图构建,并且您以前可能已经使用过其中一些。我想给您一个基本的了解。
大多数线框工具都专门为:
- 简便性
他们的进入门槛低,非常适合那些在UI / UX设计上迈出第一步并且缺乏使用更复杂软件的经验的人。 - 协作
这些具有丰富的团队合作功能。协作是现代软件开发的中坚力量,因此最好的线框图工具不仅提供许多功能,而且允许参与设计过程的所有团队成员之间高效而轻松地进行协作。
以下是为协作量身定制的最广泛使用的线框工具:
- Figma
一个强大的基于云的工具,适用于Windows和macOS的Web版本和桌面应用程序。Figma具有许多强大的功能,可用于构建线框,原型,UI等(请参见下表)。 - 草图
此工具在UI / UX设计人员中非常流行。如果您需要超越默认的Sketch工具集,则可以使用许多插件来获得额外的功能。与许多竞争对手不同,Sketch仅在macOS上可用,您将需要第三方解决方案进行协作。
您可以使用许多应用程序来设计线框。您不应仅基于应用程序中提供的功能进行选择。相反,我建议您尝试探索所有这些,并确定最适合您的方法。您可以在下面找到一些最流行的工具的列表。
| 工具 | 优点 | 缺点 |
|---|---|---|
| 草图 |
|
|
| 菲格玛 |
|
|
| Invision Studio |
|
|
| Adobe XD |
|
|
| 原理 |
|
|
| 成帧器X |
|
|
| UXPin |
|
|
| 巴尔萨米克 |
|
|
| 阿克斯雷 |
|
|
| Moqups |
|
|
| Adobe Photoshop |
|
|
| Adobe Illustrator的 |
|
|
作为现代设计工具强大功能的一个示例,我想分享我自己的经验,并向您展示我们如何使用上述工具之一建立有效的线框图设计过程。
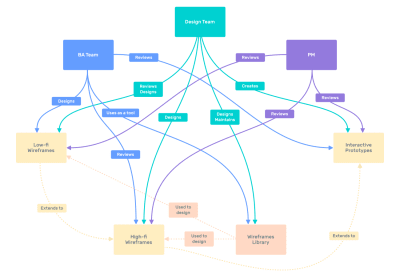
案例研究:我们如何跨多个团队建立线框图流程
语境
我工作的公司正在开发复杂的金融科技数字产品。除了设计团队,还有一支专业的业务分析师(BA)团队。他们准备了需求,并创建了低保真线框,并将其传递给我们的设计团队。
挑选工具
我们需要为BA和设计团队选择一种多功能工具。由于大多数业务分析师的设计技能都比较低,我们希望找到一种对于BA来说足够简单,同时又对设计师来说足够强大的工具。此外,轻松协作是我们团队的首要任务。基于这些标准,我们选择了Figma。
创建组件库
为了简化产品设计过程,我们创建了BA团队可以使用的自定义组件库。这使我们可以加快线框图的速度,因为业务分析人员可以快速使用现成的模块,而无需绘制自己的模块。
训练团队
为了展示如何使用Figma和组件库,我们为BA团队举办了一个研讨会。我们还发现,重要的是要教给他们一些额外的功能,例如原型制作。

结果
在我们的案例中,尽管团队成员分别位于乌克兰,澳大利亚和菲律宾,但Figma被证明对于线框图和协作非常有效。目前,我们将Figma用于通讯渠道-实践证明,通过邮件或Messenger进行线框协作更方便。
加起来
作为一种简单的做法,线框设计通常在我们初次面对它们时并没有得到我们设计师的足够了解。
结果,当我们要么在线框上添加大量装饰,要么在项目需要更详细的解决方案时为了进行框选而创建低保真线框以进行复选框检查,则对此技术缺乏关注会导致许多缺陷。 ,甚至跳过此阶段,直接进入可视化UI设计。
通常,所有这些错误是由于对两个线框的设计目标了解不足(即显示产品将要拥有哪些元素以及它们之间如何相互作用),以及对线框何时可以使用的了解不佳帮助我们,例如:
- 线框可以帮助团队获得更精确的项目估算。
- 线框可以帮助所有团队成员参与设计过程,并避免会影响开发过程的工程错误。
- 线框可以帮助我们尽早向客户,利益相关者进行演示,并进行用户测试,以尽快获得反馈,并节省开发不良解决方案的时间。
如今,作为设计师,我们比以往任何时候都幸运,因为有许多工具可用于设计线框,并将此活动顺利地集成到我们的一般设计过程中。
我们唯一需要做的就是花一些时间将技术和工具整合到我们自己的设计过程中,并找到一种方法使它们对我们有用,从而使我们的产品设计过程更上一层楼。他们当然可以。