那么,什么是SVG?为什么要使用它?
SVG是用于Web和其他环境的基于可扩展标记语言(XML)的矢量图形格式。XML使用更严格的标签,例如HTML。例如,您不能省略结束标记,因为这将使文件无效并且将不会呈现SVG。
为了让您了解SVG代码的外观,以下是绘制带有黑色边框的白色圆圈的方法:
<circle cx="100" cy="100" r="50" stroke-width="4" stroke="#000" fill="#fff" />
如您所见,在幕后,SVG文档不过是描述直线,曲线,形状,颜色和文本的简单纯文本文件。由于它是人类可读,易于理解和可修改的,因此当将它们作为内联SVG嵌入HTML文档中时,可以通过CSS或JavaScript操纵SVG代码。这为SVG提供了灵活性和多功能性,这是传统PNG,GIF或JPG图形格式无法比拟的。
SVG是W3C标准,这意味着它可以轻松地与其他开放标准语言和技术(包括JavaScript,DOM,CSS和HTML)进行互操作。只要W3C设定了全球行业标准,SVG很有可能将继续成为浏览器中矢量图形的事实上的标准。
SVG的惊人之处在于它可以解决现代Web开发中许多最棘手的问题。让我们轻轻松松地通过其中的一些。
可扩展性和响应能力
在幕后,SVG使用形状,数字和坐标而不是像素网格在浏览器中渲染图形,这使其与分辨率无关且可无限扩展。如果您考虑一下,无论使用钢笔还是空中书写平面,创建圆的说明都是相同的。只有比例改变。
借助SVG,您可以组合不同的形状,路径和文本元素来创建各种视觉效果,并且可以确保它们在任何大小下都将看起来清晰明快。
相反,基于栅格的格式(例如GIF,JPG和PNG)具有固定的尺寸,这会使它们在缩放时像素化。尽管已证明各种响应式图像技术对像素图形很有用,但它们永远无法与SVG无限扩展的能力真正竞争。
可编程性和交互性
SVG是完全可编辑和可编写脚本的。各种动画和交互可以通过CSS和/或JavaScript添加到嵌入式SVG图形中。
辅助功能
SVG文件基于文本,因此当嵌入到网页中时,可以对其进行搜索和索引。这使屏幕阅读器,搜索引擎和其他设备可以访问它们。
性能
影响Web性能的最重要方面之一是网页上使用的文件的大小。与位图文件格式相比,SVG图形通常较小。
常见用例和浏览器支持
SVG有大量的实际用例。让我们探索其中最重要的。
普通插图和图表
任何适合用钢笔和铅笔制作的传统图形都应完美地转换为SVG格式。
徽标和图标
徽标和图标的大小必须清晰,清晰(无论是按钮大小还是广告牌大小),这使其成为SVG的理想选择。此外,SVG图标更易于访问,并且更容易放置。
动画制作
您可以使用SVG图形创建引人入胜的 动画,包括漂亮的线条绘制效果。实际上,SVG代码可以与CSS动画以及JavaScript及其内置的SMIL动画功能进行交互。
互动性(图表,图形,图表,地图)
SVG可用于绘制数据并根据用户操作或其他事件动态更新数据。请参阅“ 交互式SVG信息图”和“ SVG交互式行车路线图”。
特殊效果
使用SVG可以实现许多现场效果,包括形状变形或不同的粘稠效果。
构建界面和应用程序
SVG使您能够创建可与HTML5,基于Web的应用程序和富Internet应用程序(RIA)集成的复杂界面。
如您所见,SVG几乎在所有地方和无数情况下使用。关于这一切的好消息是,浏览器对SVG的支持很棒,因为您可以在caniuse.com上进行检查。
因此,现在您知道什么是SVG,以及为什么它们对Web很棒。下一步,我建议您查看Craig的文章,其中介绍了将CSS与SVG一起使用的各种方法,以及将SVG包含在网页中并对其进行操作的方法。或者,如果您想深入研究,请查看Chris Coyier 撰写的《实用SVG》一书。
伊娃(Ivaylo Gerchev)
Ivaylo Gerchev是一位自学成才的Web开发人员/设计师。他喜欢玩HTML,CSS,jQuery,PHP和WordPress,以及Photoshop和Illustrator。伊瓦洛(Ivaylo)的座右铭是“尽最大努力获得最大效果”

玛丽亚·安东尼奥妮塔·佩纳
Maria Antonietta Perna是SitePoint HTML / CSS频道的联合编辑,也是一名前端Web开发人员。她喜欢修改很酷的CSS标准,并且对前端代码的教学方法感到好奇。当不为网络编写代码或不为网络编写代码时,她会喜欢哲学书籍,散步和美食。

您希望您的开发人员组合专注于打动潜在客户的第一件事是什么?自然,它需要指出您已经完成的工作。但更重要的是,它需要显示您的能力。
诚然,能够创建出色的代码(几乎满足任何需求)的能力将是一个例外。但是,即使您有能力做到这一点,与将自己描绘为所有行业的杰克相比,最好还是轻描淡写并在一个或多个领域将自己展示为专家,因此,对于某些潜在客户而言没有主人。
这就是为什么为您的业务设计一个利基投资组合网站会更好的原因。
让我解释。
考虑这种情况。您将建立一个遗传投资组合站点,以尽可能地吸引尽可能多的潜在客户。如果操作正确,对于希望雇用“ WordPress开发人员”的人或正在寻找“ Web开发服务”的人,您的网站可能排名很高。但是那里有很多竞争。这种做法是不太可能的,你要找的高收入分配带来的,而你最终不得不更加努力地工作,以寻找客户,你的类型正在寻找。
现在,考虑一种替代方案。您可以建立一对或更多投资组合站点,或建立一个具有两个或更多分别解决不同壁ni的投资组合页面的站点。它可能是一个针对健康和健身客户的网站或页面,一个针对营养顾问的网站或页面,等等。您的利基范围越窄,您的排名就可能越高,您的目标客户就越容易找到您。尽管这种方法将花费更多时间,但您必须寻找所需的客户,而这将花费更多。
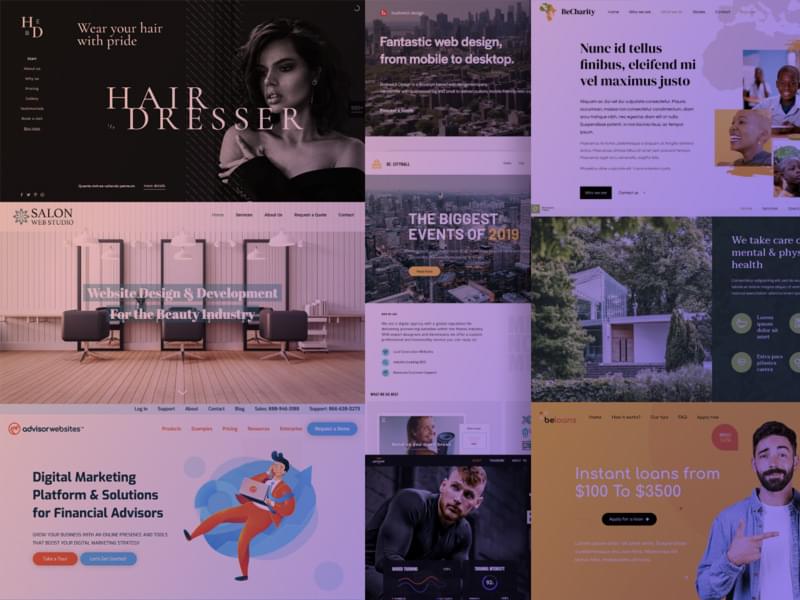
查看以下真实示例,并选择BeTheme预建网站,您可以使用这些网站来设置利基产品组合或页面的样式。
1.美容行业的开发人员组合
美容院,水疗中心等网站需要说服客户网站所有者的行为与他们的言行相符,并且可以信赖以提供优质的服务。
奢华感也需要传达。不论服务成本如何,客户都喜欢宠爱自己并感到特别。
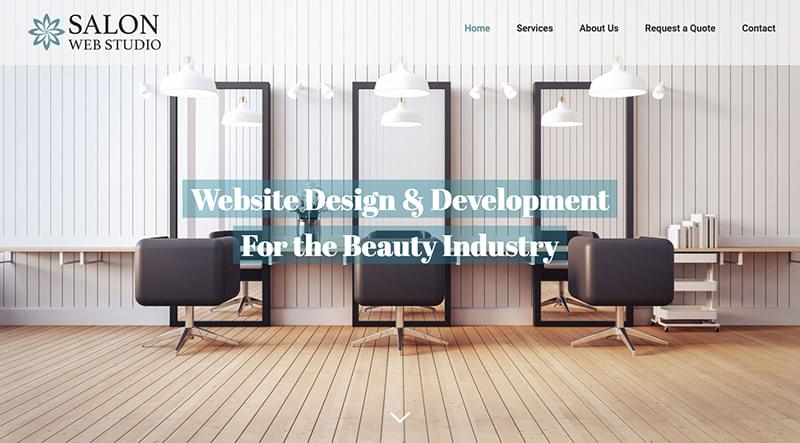
该沙龙网络工作室的网站,使优秀的使用这些特质来创造一个有吸引力,热情和专业设计的主页。该网站还提供相关图像,美容行业从业人员及其客户可以轻松地与以下图像相关:

通过自定义BeHairdresser以适合潜在客户的风格和品牌,您可以轻松地创建类似的体验。

2.开发者的健康和保健投资组合
成功的企业在很大程度上依靠建立信任来吸引新客户,而他们尝试这样做的一种方法是在其在线业务中表现出冷静,能力和专业精神。
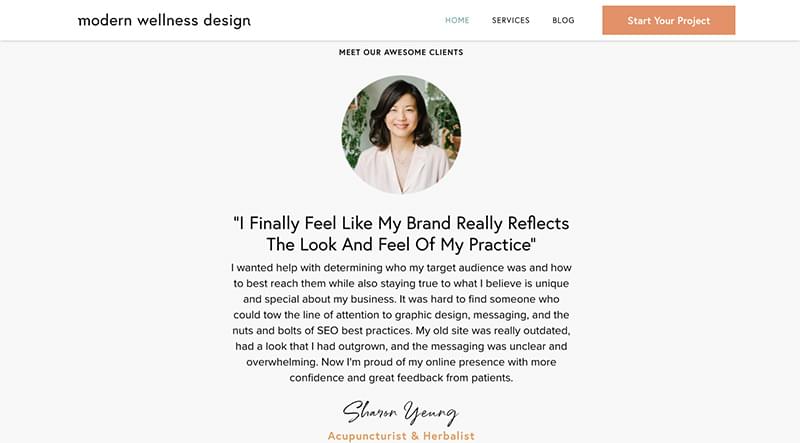
这对于健康和保健提供者提供的高端服务尤其重要。现代网站设计的利基产品组合网站就是一个很好的例子。请注意,该网站的所有者如何有效地为客户提供意见和推荐。

您可以使用BeClinic预制站点作为基础来构建页面或投资组合网站,以投射出类似的镇定和专业感,并帮助您建立与潜在健康客户的信任:

3.培训师和教练的开发人员组合
力量,力量和毅力是这个利基的关键词。面向培训和教练的网站往往依靠大写字母和强大,健康(通常很有吸引力)的人的形象来传达信息。
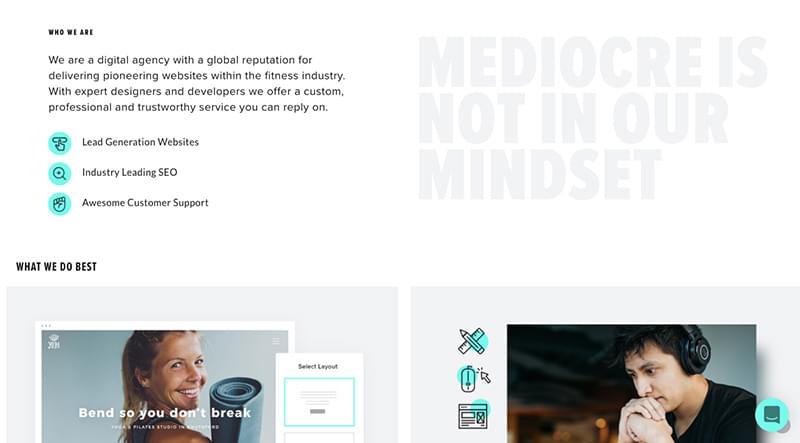
数字代理公司Startup Active是这类消息传递的一个很好的例子,其中巧妙地将教练或教练的风格引入了设计元素:

如果您一直在计划为此利基市场创建投资组合网站,那么您最好做的就是选择BePersonalTrainer预制站点来进行项目。

4.非营利组织和慈善机构的开发商投资组合
在这个利基市场中,网站的主要重点通常是组织所服务的人群和社区。该副本通常是简单,直接的,并通过捕捉图像来支持,该图像可以快速传达所需的信息并突出显示当前重要的事项。
有效地使用了CTA,以将志愿者,捐赠者和其他访客指向适当的关注领域。
作为WordPress开发人员,您自然希望您的利基产品组合采用这种方法,其中一个很好的例子可以在Elevation代理网站上找到:

如果您喜欢所看到的内容,那么BeCharity预制站点正是医生命令您自己构建的站点:

5.金融服务开发商组合
长期以来,金融服务网站通常以设计为特征,可以将其描述为介于保守和彻头彻尾的策略之间。
最近,这个利基市场的网站已开始使用类似金融科技的解决方案,并呈现出更多以技术为中心的外观。
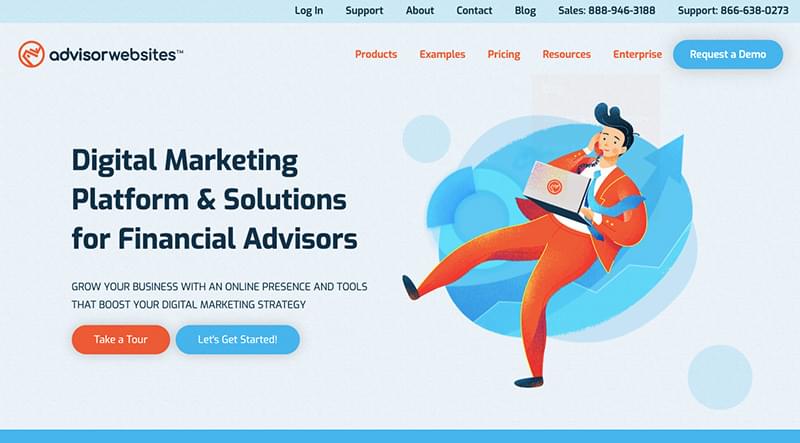
AdvisorWebsites为其插图插图中的慷慨网站采用了这种方法:

无论您是要采用这种方法还是要构建包含真实人物照片的作品集,BeLoans都可以帮助您完成工作。

6.时装和零售业的开发商组合
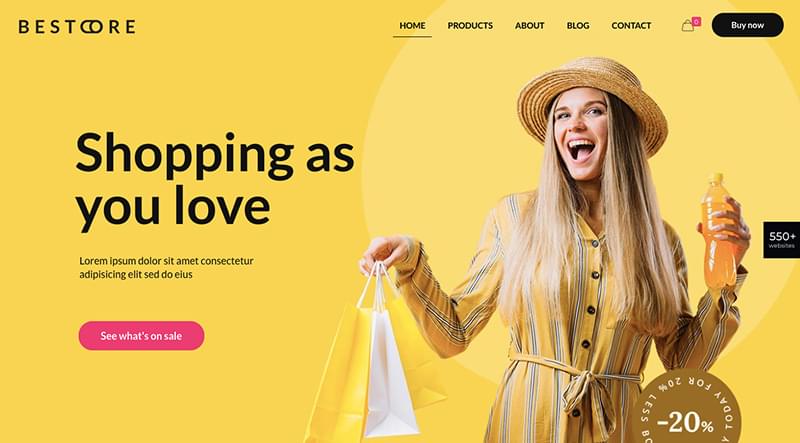
可以理解的是,时装和零售利基网站具有广泛的设计选择,这取决于品牌和最终出售的产品。时尚网站将倾向于展示他们的风格如何看待真实的人,而零售商则可能会更多地关注产品的工作方式以及对客户的作用。
Diffusion Digital在其网站的主页上采用了这两种方法。下面的幻灯片显示了自制的珠宝。(网站上的下一张幻灯片描绘了时装秀的走秀,而其后的下一张则显示了该公司的多个利基市场。)

BeStore使您可以选择适应利基投资组合中的一种或两种。

7.具有特定位置的利基市场的开发商产品组合
许多企业主,特别是较小的企业主,将其服务限制在其本地社区和周边地区。对于像西雅图,纽约或洛杉矶这样具有深厚根基的地方,许多本地公司都拥有反映本地自豪感的网站,并将其用作成功的营销工具。
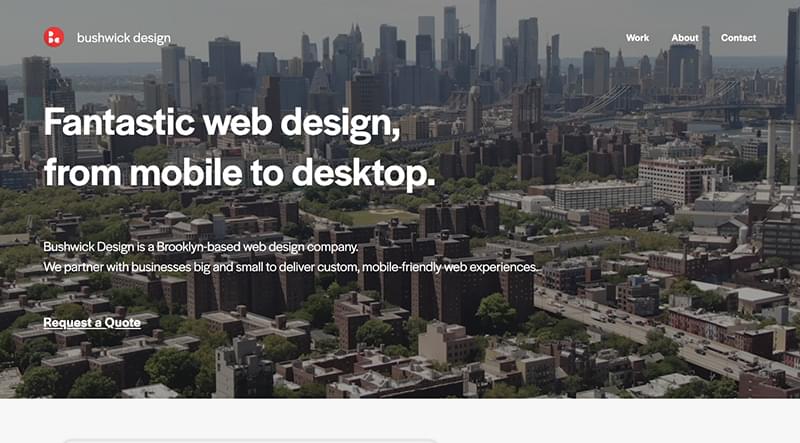
布什威克设计公司(Bushwick Design)就是一个例子,它向纽约布鲁克林区致敬,各处景点散布着各种景点和街区的图像。

有许多Be预制站点可以为您提供良好的服务,但是,如果您喜欢Bushwick设计中看到的内容,则可能会发现BeCityHall是进行投资组合设计项目的最佳选择:

您会为您的业务设计利基投资组合网站吗?
此处显示的大多数示例都是针对特定市场的,但是要特别注意的是,如果您的开发业务涉及多个专业,则BeTheme使您可以轻松地创建多个投资组合站点,或者一个具有多个页面的站点。
请记住:这完全是关于吸引潜在客户并给他们留下印象,以便他们愿意并渴望与您一起迈出下一步。如果涉及到“秘密”,那就可以向潜在客户展示您设计自己喜欢的投资组合网站的能力,并为自己的拥有感到自豪和兴奋。
你能行的。 福州APP开发