目前,软件市场为任何复杂程度的项目提供了各种现成的计划和调度工具,但这些解决方案可能包含过多的功能或缺乏一些必要的功能。这就是为什么许多公司更愿意投资开发基于网络的定制解决方案。这也就不足为奇了,因为有大量且不断增长的高级JavaScript库和框架,允许web开发人员构建一个功能丰富的应用程序,该应用程序将精确地满足任何给定项目的所有需求。
在本文中,我们将考虑基于Vue应用程序的前5个甘特库。甘特图可以说是各个行业中管理项目最流行的工具之一,而vue.js是一个轻量级且易于使用的JavaScript框架,自2014年推出以来,它已经获得了极大的普及。在审查选定的甘特库时,我们将特别注意以下几个方面:关键功能功能、文档完整性、演示材料的可用性和许可选项。
DHTMLX Gantt
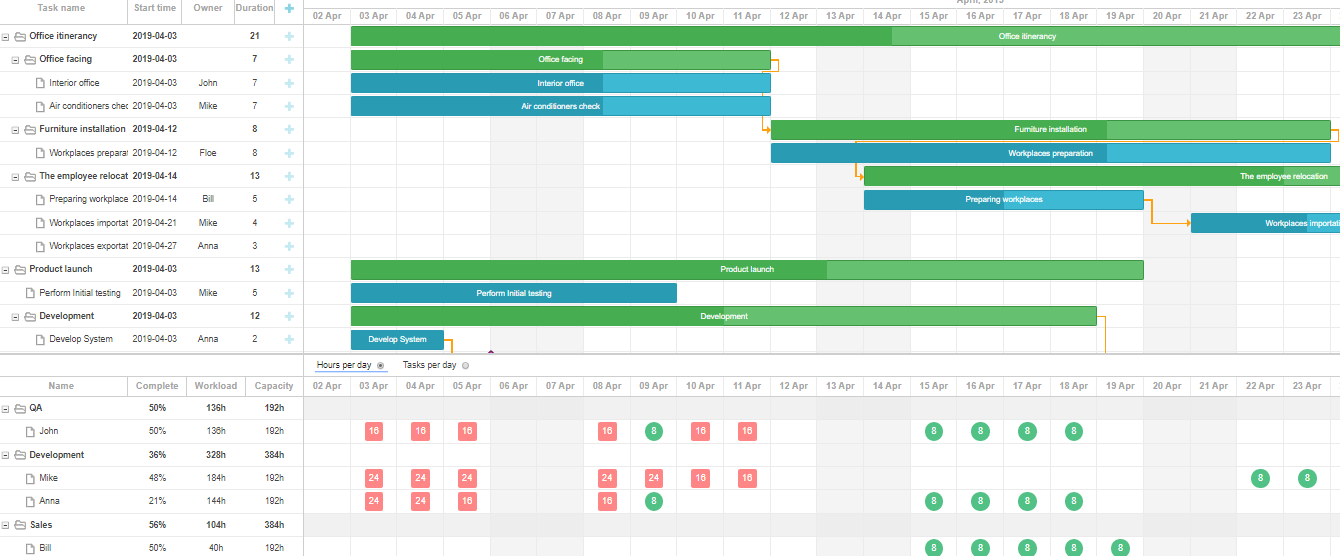
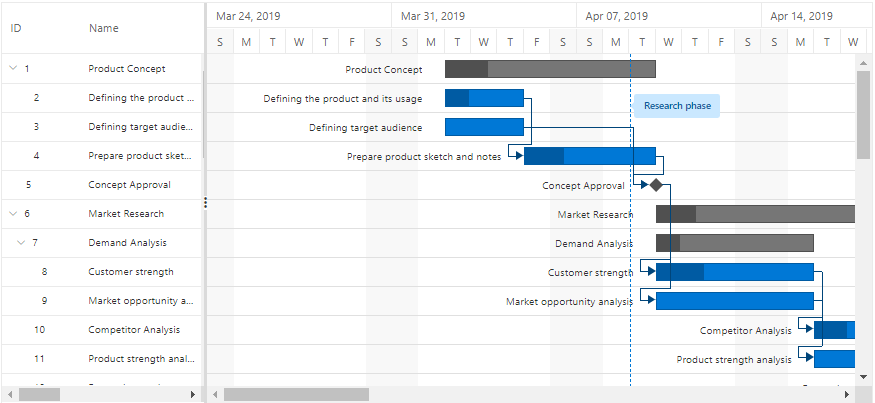
DHTMLX Gantt是一个全面的JavaScript库,在过去十年中被Web开发人员广泛使用,用于在项目管理应用程序中实现甘特图功能。使用这个完全可配置的甘特组件,开发人员可以根据流行的框架和不同的服务器端技术,为管理项目中的任务及其依赖关系提供有效的解决方案。
由于这个闪电般的快速库的高性能率,可以轻松地使用包含数万个任务的甘特图。最终用户可以很容易地修改所有的任务细节和确定任务优先级通过一个用户友好的用户界面帮助拖放和内联编辑。由于完全可自定义,此甘特组件提供了一个健壮的API,使您能够更改特定元素或整个甘特图的外观和感觉。

您的项目需要更多的功能吗?这里有一个解决方案-专业版有额外的特征。您可以使用关键路径方法坚持项目的截止日期,通过资源负载图和直方图实现更均衡的资源分配,并通过组合几个工作日历来优化资源的使用。操作项目任务的更多选项:将一个大任务分成几个子任务,应用任务约束,甚至自动调度整个项目。
DHTMLX甘特有灵活的时间格式:任务持续时间的任何格式(包括小数)和时间单位的实时转换(从天到小时,从小时到分钟,等等)。此外,您还可以利用MSProject的格式(例如,1F+2d)来设置任务之间的依赖关系。
除此之外,DHTMLX还提供了一个复杂的Node.js模块这允许在服务器端使用其甘特组件的高级算法。该模块使甘特能够执行调度分析,并在项目任务从不同来源或由多个用户同时更改时自动更新其计划。
参观DHTMLX GitHub页面下载Vue甘特图组件的演示。DHTMLX甘特在基于Vue的应用程序中的实际实现通过提供端到端文档(包括一步的指南。DHTMLX团队还提供了一个视频教程在这件事上。
DHTMLX的产品组合还包括一个用纯Vue.js编写的甘特图表库。它可以更快地融入基于Vue的项目管理应用中。这甘特库的核心功能是通过完全可定制和可编辑的甘特图方便地管理任意规模的项目中的任务。这个甘特组件的关键特征是它的反应性。它确保沿时间线进行的任何编辑更改或任务操作都不受任何延迟地呈现。
根据给定项目的需要(可用特性、更新、客户支持),DHTMLX提供了其甘特组件的免费版本GNU GPL v2执照和商业许可选项价格由699元至2999元不等。总之,DHTMLX甘特是真正的开发人员谁正在寻找一个最优的价格/质量比的产品。
Bryntum Gantt
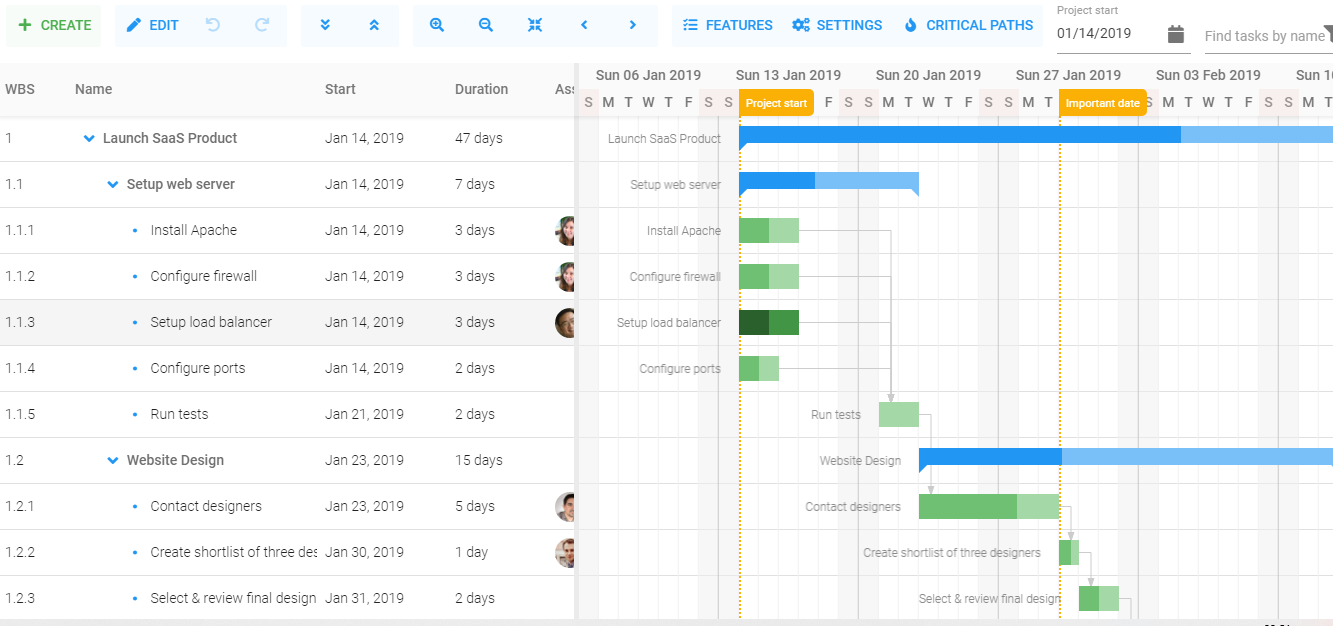
十多年来,瑞典的Bryntum公司一直在为Ext JS、dev Tools和UI组件开发高质量的JavaScript解决方案,包括性能良好和多功能的解决方案。白兰甘特图。Gantt组件是在ES 2020中使用先进的Web技术编写的。因此,这个工具可以无缝地集成到任何基于Vue.js或其他流行框架的项目管理应用中。

该产品提供了一系列旨在促进和改进项目任务处理过程的功能,包括拖放支持、各种类型的任务约束和依赖、资源分配等等。丰富的图形用户界面,各种定制选项,和无限的造型可能性的BryntuumGantt图表,保证它可以在视觉上调整,以满足任何项目的要求。其他一些有用的补充,如关键路径、项目线、基线、进度线、任务标签,有助于正确跟踪项目进度,而不会遗漏任何重要事件。
但是这个甘特组件最奇特的特性之一是它令人印象深刻的性能。这要归功于使用了名为计时表。这项技术增强了甘特的业务逻辑,确保了高渲染速度和对具有任意数量任务的复杂项目的支持。此外,引擎还提供快速,异步重新安排后,引入任何调整的项目。
这个文献资料由Bryntum提供的网站开发人员将提供关于如何使用BryntuumGantt与Vue的基本信息。要了解布兰顿甘特在实践中是如何工作的,请检查这个很好的方法。现场演示.
BryntuumGantt是一款功能丰富的先进工具,但对于购买这款产品感兴趣的公司或个人开发人员可能会因其价格昂贵而气馁,因为即使是非商业用途的价格也会以每名开发商1300美元起价。如果高价不成问题,请看这个页若要了解有关可用许可选项和价格的详细信息,请执行以下操作。
Gantt Chart Hyper Library
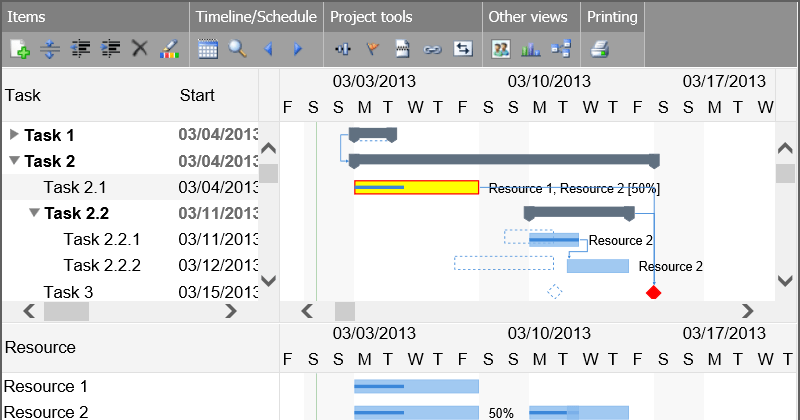
DlhSoft甘特图超库使用纯JavaScript,这就是为什么这个功能填充组件很容易与流行的JS框架兼容,比如Vue。该库允许您在基于Vue的应用程序中轻松地添加漂亮的交互式甘特图、可拖放的栏、可自定义的网格列和依赖关系行。

使用此DlhSoft产品开发人员可以实现各种有用的功能,如自动调度、关键路径、基线、资源均衡,以优化甘特图中项目数据的工作。显示在甘特图时间线(任务、里程碑等)上的所有元素的外观。可以在CSS类和自定义模板的帮助下进行自定义。开发人员还可以使用许多配置选项来安排时间线持续时间和缩放级别、工作和非工作时间、缩放等。网格单元编辑器可用于更改日期和时间格式或选择行为。即使项目包含数千个任务,这个甘特组件仍然具有良好的性能和高度的响应能力。最好的是,甘特图超库可以与其他组件集成,如加载图表、PERT图表、网络图,以帮助您更有效地管理项目。
如果您想了解更多关于甘特组件的功能,请查看以下内容演示。在Vue应用程序中实现DlhSoft甘特库时,开发人员可以使用这个有用的Vue补习.
如果您认为这个甘特组件是适合您的项目的解决方案,那么您可以考虑几个许可证不同的定价方案从358美元到3,795美元不等。
Vue Gantt Chart by Syncfusion
由同步,这个Vue甘特图已经成为任何基于Vue的项目管理应用程序的一个很好的补充。它使开发人员能够提供经过一段时间安排的项目任务的结构良好的可视化,引入必要的更新,并监视项目实现的所有阶段。使用直观的甘特UI,可以通过编辑、拖动和调整大小来方便地处理任务及其依赖项以及项目中涉及的资源。

所有项目任务都可以使用相应的模式手动或自动调度。Vue甘特图还允许使用未在计划阶段收到开始/结束日期的未计划任务,但是,如果有必要,可以在项目正在进行的任何时候正确地调度它们。开发人员还可以实现事件或数据标记、假日、工具提示、自动聚焦于特定任务,从而使甘特时间线更具有信息性和可理解性。基线和关键路径也可用于增强项目小组的分析能力。在模板的帮助下,可以轻松地定制任务栏的外观和感觉,以便更好地查看项目数据。该产品的简单和灵活的API允许开发人员轻松地修改甚至最复杂的甘特图功能。
这个文献资料致力于同步甘特组件允许web开发人员学习如何创建甘特图并将其功能应用于网络应用程序。所有文档包括代码片段和预览。如果您想更深入地了解Gantt组件的功能功能,请查看以下内容演示.
SyncfusionVue Gantt只在JS包和60+UI组件中提供,价格从每个开发人员995美元开始。
GSTC
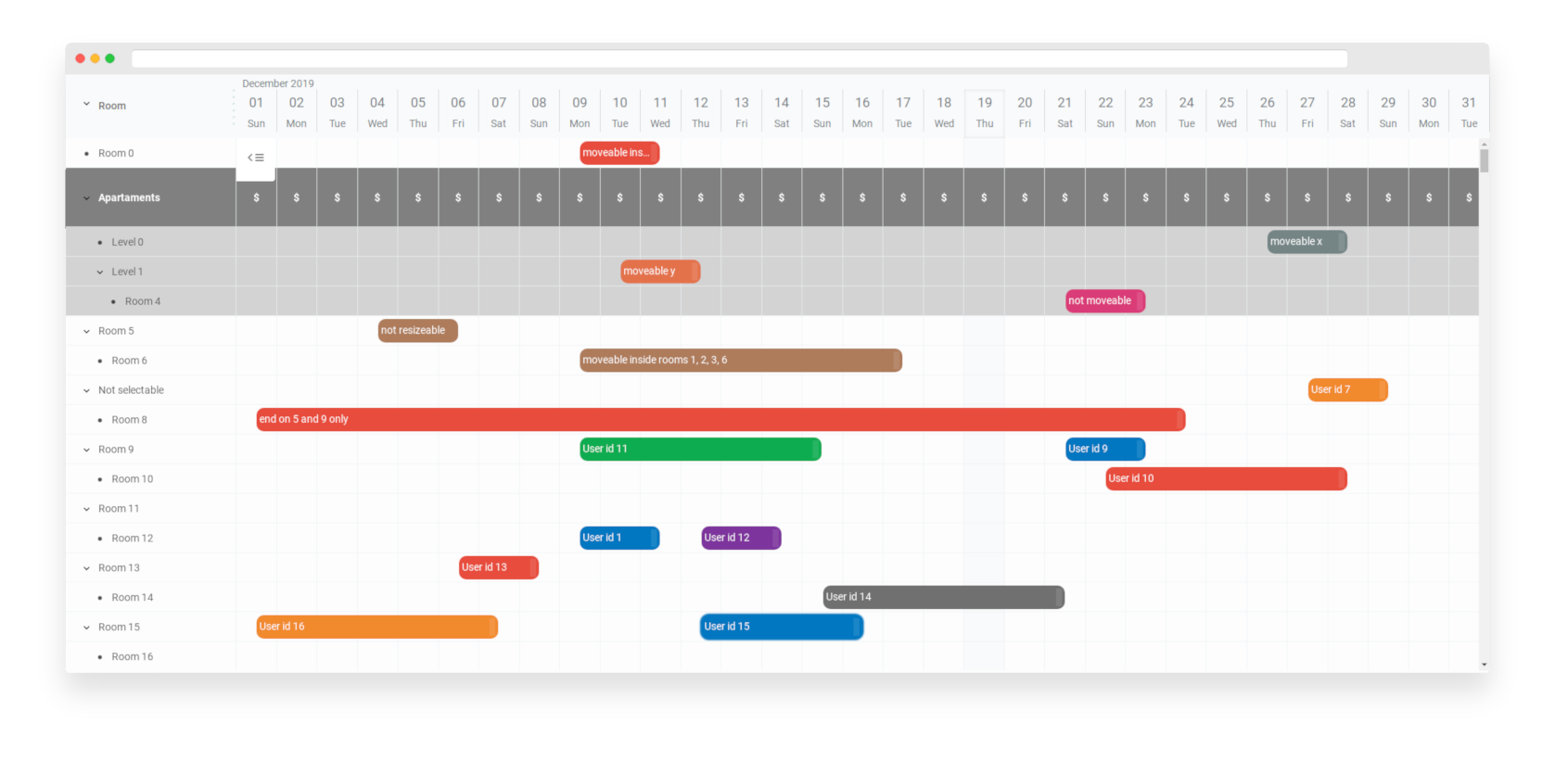
甘特-时间表-时间表-日历(GSTC)是一个完整的JavaScript组件,用类型记录编写。Gstc允许开发人员丰富基于vue的应用程序,不仅可以通过甘特图功能来规划和管理任务,而且,正如其名称所暗示的那样,它还可以使用其他有用的工具:预订系统的日程安排、组织活动的时间表或用于不同使用场景的日历。它可以很容易地与最流行的JavaScript框架和第三方库集成。

这个产品很难给你留下深刻印象的各种可用的功能,因为它的标准功能集是相当基本的。它支持树状结构、可移动/可调整大小的项、可选择的项、行和网格单元格、可调整大小的列表列等。但是,GSTC是非常可扩展的,它的基本功能可以通过自定义插件来扩展。该技术是高度可配置的,这意味着您可以在需要时以多种方式快速地重新安排其结构。此外,还可以对所有HTML元素进行样式化。此外,即使有大量数据集,GSTC也能提供良好的性能。
查看GSTC Vue版本的页面GitHub了解如何轻松地添加到您的应用程序。
GSTC可在AGPL-3.0许可证因此,您的项目必须与AGPL3.0兼容才能使用此组件。