我们大多数人对在网站或原型上进行可用性测试的想法相当满意。我们并不总是获得机会,但是大多数人都认为这是一个好主意。
但是,在涉及设计概念时,意见分歧更大。一些设计师认为它破坏了他们的角色,这一观点似乎得到了著名的“ 蓝色四十色阴影 ”情节的支持,Google在其中测试了用于链接颜色的蓝色四十色阴影中的哪一种。

我对此很同情,测试当然并不能告诉我们一切。例如,它无法提出正确的解决方案,只能判断已经存在的设计。Google所表现出的那种强迫性测试对士气都没有健康的作用,也不是大多数公司的底线。
就是说,在这篇文章中,我想探讨测试设计概念可以为我们提供给设计师的一些优势,并证明我们可以廉价地做到这一点,并且不会减慢整个项目的交付。
让我们开始问一个问题,为什么设计师可能会喜欢对其设计概念进行测试。
为什么您应该接受测试设计概念
每个设计师都有被困在修订版地狱中的故事。不断地调整颜色并调整布局,以期最终从客户那里获得批准。
并非总是这样,但是每个项目都是一场赌博。客户会立即签字,还是最终得到名为“ Final-Version-21.sketch”的设计概念?这就是问题所在;您只是不知道,这使项目计划和预算变得极为困难。
测试使设计过程可预测
人们倾向于将测试设计视为项目无法承受的奢侈品。他们认为这太耗时又昂贵。但是,实际上,它为项目带来了一些急需的可预测性,在许多情况下,可以使事情变得更快,更便宜。
是的,如果一切顺利进行设计签名,那么设计测试可能会减慢速度并花费一点钱。但是,这种情况很少发生。通常,一个设计至少要经过几轮迭代,有时它不得不被完全淘汰。
很少是因为设计糟糕。相反,这是因为利益相关者对此不满意。
相比之下,测试创建了一个框架来确定设计是否正确,而不是基于个人喜好。一些快速的测试可以批准设计,而无需进一步迭代,或者更糟糕的是,如果设计人员完成了工作,则可能导致相对较小的修改。
在大多数情况下,这比对方向的无休止的讨论证明更快,更便宜。但是,即使不是这样,它也是可以预测的,从而改善了产品计划。
测试还具有另一个相关优势。它改变了我们评估设计的基础。
测试鼓励正确的焦点并避免冲突
设计工作要做。在大多数情况下,它必须情感上与用户联系,同时还使他们能够尽可能高效地使用该网站。不幸的是,大多数设计没有在此基础上进行评估。
取而代之的是,我们经常根据客户是否喜欢它的简单标准来评估设计。设计角色与评估方式之间的冲突导致了分歧。
通过对设计进行测试,您可以使利益相关者重新关注重要问题,因为您可以根据这些标准进行测试。
那还有另一个优势。它有助于避免在设计方向上出现很多分歧。当许多人参与设计时尤其如此。
因为设计是主观的,所以查看设计的人越多,分歧就越大。通常通过折衷解决此问题的方法,该折衷产生的设计会使任何人都不满意,并且通常不适合目标。
测试提供了替代方法。它减少了利益相关者之间的冲突,并确保了设计的完整性,最终导致了更好的产品。
测试可以改善结果
通过使用测试来避免委员会的设计,并使利益相关者专注于正确的评估标准,最终可以保证更好的设计。
但是,还有另一个因素可以确保测试产生更好的设计。这就是我们作为设计师并非无懈可击的事实。
有时我们会误判设计的基调或用户的心理模型。有时,我们无法发现图像是如何破坏号召性用语的,或者字体对于年老的观众来说太小了。测试可以帮助我们及早发现这些问题,而这些问题仍然很容易解决。与在可用的网站上相比,在Sketch或Figma中更新模型要容易得多。
因此,希望您现在看到设计测试对于所有相关方面都是一个好主意。然后,下一个问题变为:我们如何进行设计测试?
如何实施设计测试
在测试设计概念的工作效果之前,首先需要明确要测试的内容。之前我说过,一个设计有两个工作。它必须情感上与用户联系,并使人们能够尽可能有效地使用该网站。
考虑到这一点,我们要测试两件事:
- 设计的品牌和个性决定了设计是否在情感上与用户联系在一起。
- 可用性和视觉层次结构,使人们可以更有效地使用该网站。
同样重要的是要注意,就本文而言,我假设我们所拥有的只是设计的静态模型,没有交互性。
因此,让我们开始看看我们如何测试品牌和个性。
测试品牌和个性
在有人愿意在网站上采取行动之前,他们必须信任该网站。用户必须形成积极的第一印象。
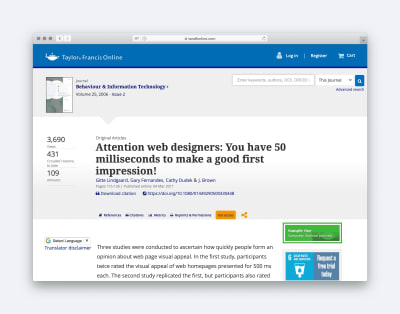
在《行为与信息技术杂志》上发表的一项研究中,他们发现大脑在浏览网页后仅20秒就可以做出决策。而且,这些决定具有持久的影响。

在这段时间里,用户仅根据美学判断网站,因此我们需要确保这些美学传达正确的信息。
我们可以通过三种方式对此进行测试,但让我们从我个人的最爱开始。
语义差异调查
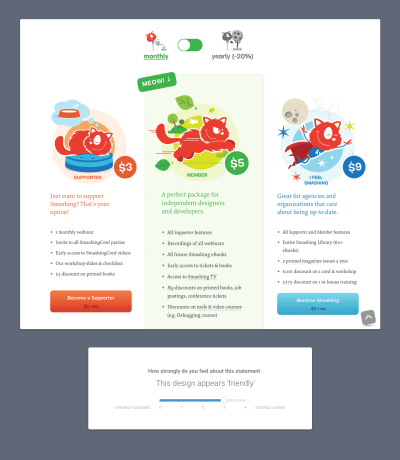
语义差异调查是一个简单想法的名字。在开始设计之前,首先要同意您希望设计传达给最终用户的关键字列表。这些术语可能是值得信赖,有趣或平易近人的。
创建设计后,您现在可以通过运行语义差异调查来测试它是否在用户中传达了这些印象。
只需向用户显示设计,并要求他们根据您的每个关键字对设计进行评分。

很棒的事情是,如果设计相对于所有约定的词语都获得很高的评价,那么您不仅知道它正在做它的工作,而且利益相关者也很难拒绝设计,因为他们不喜欢设计的某些方面。
您可以使用此方法从多个设计中确定最有效的方法。但是,当您具有多个设计概念时,也可以采用一种更简单的测试。
偏好测试
偏好测试听起来像什么。您只需向用户展示几个设计概念,并要求他们选择他们喜欢的方法。
但是,不仅要求用户选择他们最喜欢的设计,还要求他们根据您的关键字选择一个设计。您可以要求用户选择最能传达您选择的关键字的设计。
您也可以将相同的比较原理应用于竞争。
比赛测试
您可以运行与上述完全相同的偏好测试,但可以将设计概念与竞争对手的网站进行比较。与竞争对手相比,这将帮助您了解您的设计在传达所需关键字方面是否做得更好。

两种类型的偏好测试的优点在于,它会阻止利益相关者采用选择混合方法进行设计。换句话说,它鼓励他们对设计进行整体比较,而不是从竞争或不同版本中选择不同的设计元素,而是要求您将它们组合成科学怪人的方法。
通过将语义差异调查和偏好测试相结合,您可以清晰地了解设计的美学是否传达了正确的印象。但是,我们仍然需要确保它是可用的,并且人们可以找到他们需要的信息或功能。