您知道构建快速加载的网站的重要性。只需要一页加载一秒钟的时间,页面就会开始失去访问者和销售机会。另外,既然Google已将移动优先索引设置为默认索引,那么您实在无法承受任何性能优化问题,要让您的移动网站像台式机一样快速地运转有多么困难。
Google在对网站进行排名时会考虑很多因素,而访问者在决定浏览网站时可能会考虑一些因素。两者的交集是网站速度。
图片引起网站速度上的很多问题也就不足为奇了。而且,尽管您总是可以轻松地精打细算,并构建更多以最小化设计和以内容为中心的网站,但为什么要妥协呢?
图像是网络上的强大力量。
精心挑选的图像不仅可以改善网站的美观度,还可以使访问者更轻松地消费内容。当然,图像也有SEO的好处。
因此,今天,我们集中在如何在不降低网站速度的情况下仍可以使用所需数量的图像进行设计。这将需要您更新图像优化策略并采用一个名为ImageKit的工具,但是将新系统安装到位不需要太多工作。
手机图像优化策略的必要性
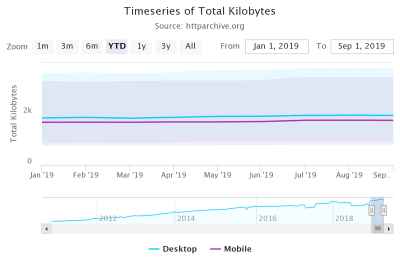
根据HTTP存档:
- 2019年台式机网站的中位大小为1939.5 KB。
- 2019年移动网站的中位大小为1745.0 KB。

如果我们无法控制这种增长,那么在提供快速网站方面将无法满足消费者和Google的需求。那或者我们将不得不变得非常擅长优化速度。
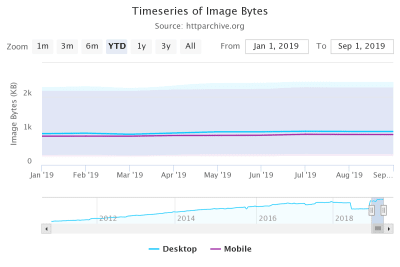
说到速度,让我们看看HTTP Archive关于图像权重的说法。

今天的状况:
- 台式机图像的中值大小为1939.5 KB,其中中位数为980.3 KB。
- 移动设备中图像的中值大小为1745.0 KB,占891.7 KB。
底线:图片给网站增加了很多分量,并占用了大量带宽。尽管此数据表明,移动设备上图像的中值尺寸小于台式机图像的中值尺寸,但图像到网站的比例略大。
就是说,如果您有正确的图像优化策略,就可以很容易地解决。
此策略应包含以下内容:
1.正确调整图像大小
如果没有正确的自动化,您将不得不处理许多繁琐的任务。就像调整图片大小一样。
但是您必须这样做,对吗?
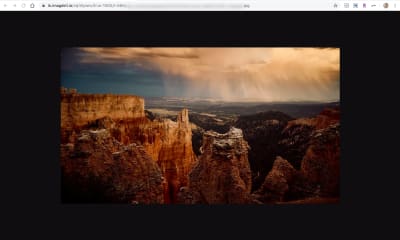
假设您使用Unsplash为您正在工作的网站获取大量图像。

与高级存储库不同,在高级存储库中,您可能会选择下载文件的大小或文件格式,但是这里没有选择。
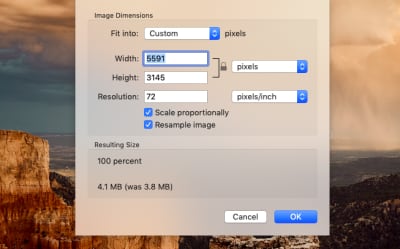
因此,您可以下载映像以及所需的其他任何映像。然后,您可以选择按原样使用图像或手动调整图像大小。在查看了文件的大小和图像的尺寸之后,您意识到调整大小是个好主意。

该特定图像导出为3.6 MB文件和5591×3145 px图像。对于任何网站来说,太大了。
没有理由上传大于1 MB的图像,这甚至可以推动它。至于尺寸?好吧,这取决于您网站的宽度,但是我认为最大应该在1200至2000像素之间。
无论图像是来自股票网站还是来自某人的DSLR,您都必须经历相同的过程。关键是,任何源图像都不会超出您网站的“正确”大小,这意味着必须在某个时刻进行大小调整。
此外,响应型网站会根据所查看的设备或浏览器显示不同大小的图像。然后是不同的用例,例如全尺寸图片与缩略图或全尺寸产品图片与特色图片。
因此,即使您遇到了手动调整大小的麻烦,也需要做更多的调整大小操作。
这是你不应该做的:
- 自行一对一调整图像大小。这既耗时又效率低下。
- 依靠浏览器调整大小来响应地显示图像,因为这可能会引起问题。
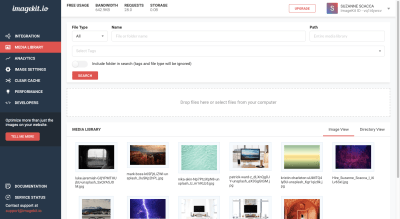
相反,您可以将现有的图像服务器(在Web主机上)或外部存储服务(例如S3)与ImageKit集成在一起。或者,您可以使用ImageKit的媒体库来存储文件。

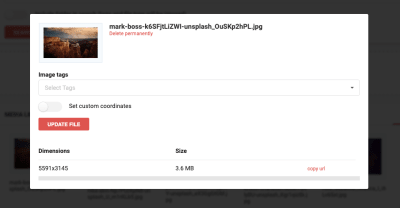
如您所见,ImageKit已接受此Unsplash照片的原始尺寸和大小的上传。无论您的文件来自何处,都是如此。
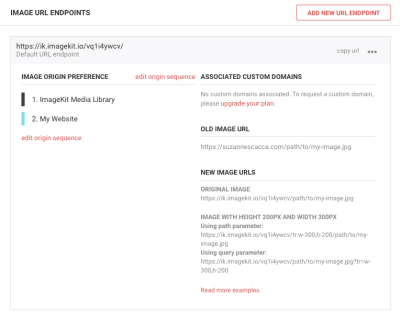
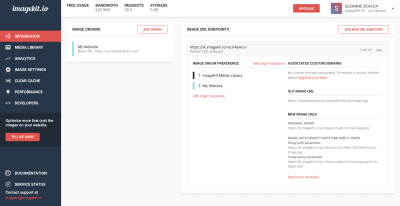
但是,将图像或图像存储与ImageKit集成后,该工具将控制图像大小。您可以在这里查看操作方法:

让我简要地解释一下上面的内容:
- 该图像原点偏好告诉ImageKit如果照片需要从优化。在这种情况下,它是ImageKit媒体库,它们将在我的网站上提供。
- 在旧图像URL是在那里我们住的图像在服务器上的提醒。
- 在新的图片网址可说明您的图像将通过ImageKit进行优化。
公式很简单。您获取图像的原始URL,然后使用新的ImageKit URL对其进行转换。
仅ImageKit URL即可立即缩小图像文件的大小。但是,如果要在调整图像尺寸时对其进行一些调整,则可以使用转换参数来实现。
例如,这是从我网站的媒体库中看到的Unsplash照片。它位于我自己的服务器上,这就是地址显示我自己的URL的原因:

为了查看ImageKit对其进行转换后的外观,我将自己的域名换成ImageKit提供的端点。然后,我添加图像调整大小参数(它们不仅使您可以调整大小,还可以做更多事情),并重新附加指向我的图像存储的URL的其余部分。
这是当我使用ImageKit将图像自动调整为1000×560像素时发生的情况:

为了创建此调整大小的图像,我将ImageKit URL转换为以下内容:
https://imagekit.io/vq1l4ywcv/ tr:w-1000,h-560 /…
宽度(w-)和高度(h-)参数减小了文件的尺寸。
现在,您可以看到,这不像原始图像那么完美,但这是因为我对文件施加了很多压缩(80%)。我将在下面介绍其工作原理。
同时,让我们关注图像的外观以及我们即将获得的收益。

以前,这是5591×3145 px图像的3.6 MB文件。现在,它是1000×560像素图像的128 KB文件。
为了进一步达成协议,ImageKit可以使用基于URL的图像转换轻松地以这种方式调整图像大小。本质上,它的工作方式如下:
- 您可以将一个主映像保存到ImageKit的媒体库或首选服务器中。
- ImageKit自动使用多种技术来显着减小图像尺寸。
- 然后,您可以使用ImageKit的调整大小和裁剪参数来修改每个图像,以适应不同的设备分辨率和尺寸。
当91mobiles利用这种形式的图像优化功能时,它每月为网站节省3.5 TB的带宽。除了与平台集成外,他们无需执行任何操作。无需将其映像移至ImageKit或其他第三方存储服务。这一切都发生在其原有基础架构内。
2.使用加载速度更快的图像格式
浪费存储空间和带宽的不仅仅是图像的大小。您使用的文件类型也会产生影响。
通常,PNG用于徽标,包含文本的图像以及其他具有透明背景的超精细图像之类的东西。尽管您可以使用它们来保存照片,但它们往往会产生最大的尺寸。即使应用无损压缩,PNG的大小仍然比其他文件类型大。
GIF是PNG的动画形式,也使用无损压缩。
另一方面,JPG最适合彩色图像和照片。它们尺寸较小,并且由于有损压缩而缩小。可以对JPG进行足够的压缩以使其达到可管理的大小,但是您必须要小心,因为有损压缩会降低文件的整体质量,并且一旦完成就无法回头。
自Google于2010年代初引入WebP以来,WebP一直受到欢迎。根据Google的一项研究,WebP可以比JPG缩小25%至34%。此外,您可以在WebP上同时使用有损和无损压缩,以将其减小到更小的尺寸。
WebP要记住的一点是它们未被普遍接受。撰写本文时,iOS设备不接受WebP。但是,所有其他浏览器的最新版本(无论是Google还是其他版本)都会很高兴地显示它们。
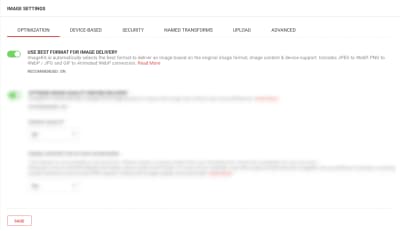
至于ImageKit如何帮助实现这一点,实际上非常简单:

配置此设置后,ImageKit会自动确定用于传递每个文件的最佳文件格式。它会考虑原始图像格式和内容以及访问者的设备是否支持它。
尽可能将JPG,PNG和GIF转换为WebP,例如,如果访问者从Chrome(接受它们)访问。如果不可能(例如,如果访客从Safari访问(不接受)),则ImageKit将通过定义的转换转换为最佳(即最小)格式。这可能是PNG或JPG。
Nykaa能够利用ImageKit的这种图像优化策略。即使他们的网站已经使用JPG和PNG混合设计并存储在网络上的许多位置,ImageKit仍会自动从原始URL进行图像格式自动化。
3.压缩图像
接下来,我们需要讨论图像压缩。我已经提到过几次了,但是它分为两种类型:
无损
这种压缩形式用于PNG和GIF。要压缩文件,请删除元数据。这样,图像的完整性仍然保持不变,但是文件收缩不如使用有损压缩时要大。
有损
这种压缩形式适用于JPG和WebP。要压缩文件,图像的某些部分会“丢失”,这会使某些斑点比原始图像更粗糙。在大多数情况下,除非您并排仔细观察两个图像,否则它几乎不会引起注意。但是对于您的访客来说,降级很容易被忽略,因为没有可比较的原始图像。
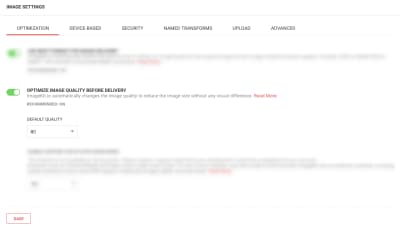
通过有损压缩,您可以控制文件降级的百分比。安全范围应在70%到80%以上。默认情况下,ImageKit将其优化设置为80%,据估计,仅此一项,您就可以节省至少20%至25%的文件大小。但是,实际上,它可能更多(我们在上面的Unsplash图片示例中看到的是40%以上):

您可以将其更改为您认为可以保持质量的任何默认值,同时为您提供有助于站点快速加载的图像大小。
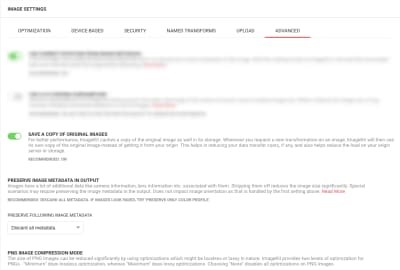
无论使用默认设置还是自己的优化设置,请记住打开“高级”选项卡下可用的其他压缩设置。

特别是这三个设置,将使您能够进行尽可能多的压缩并尽可能安全。
例如,第一个设置“保存副本”将原始图像保留在ImageKit服务器上。这样,您就可以拥有图像预压缩的副本,而不必在自己的服务器上管理它的负担。
第二个设置“保留图像元数据”使您可以在可行时应用无损压缩。
最后设置“ PNG图像压缩模式”可让您决定要在PNG上使用的无损优化级别:最大值,最小值或无。
完成后,您将得到类似并排比较的结果:

这是Unsplash的JPG。您能分辨出ImageKit中的哪个是原始版本,哪个是经过压缩和调整大小的版本吗?
带有黑色装饰的左侧是:
- 1500×1005像素
- 266 KB
- 压缩95%
带有白色饰边的右侧是:
- 5444×3649像素
- 2.5兆字节
- 原版的
由您决定最适合使用哪种ImageKit压缩和优化设置,然后进行相应配置。
4.保存到外部服务器并从中提取图像
通过ImageKit运行图像有两种方法。
首先是将图像直接上传到其媒体库:

第二个是与您的网站或外部存储服务集成。我们实际上已经看过ImageKit的这一部分。在这里可以获取URL端点,因此可以定义图像参数:

即使进行了上述所有优化,由于图像存储和维护的方式会影响您的速度或需要保留多少存储空间,您可能仍会遇到困难。
例如,如果将图像存储在服务器上,最终将受到空间的限制(除非您拥有一个怪兽般的托管帐户)。
当您建立大型的电子商务商店或商业网站时,它具有成千上万甚至数以百万计的图像和相应的图像大小,那么您将无法独自托管这些图像。当然,有一种方法可以更快地为访问者提供服务(我将在下一点中解释),但是如果不必这样做,为什么还要承担额外存储的负担和成本呢?
5.添加一个CDN
CDN是用于大型图像存储库的另一个重要的优化工具。可以将其视为第二台服务器,只有这台服务器会缓存(复制)您的网站,并通过与您的全球访问者更近的数据中心为它们提供服务。
因此,从纽约州纽约市到印度孟加拉国发送网站及其数千张产品图片所花费的时间如此之快。
借助ImageKit,您不仅可以通过其核心处理服务器,还可以通过AWS CloudFront CDN(包括在所有计划中)为您提供图像,该服务在全球拥有150多个位置。
ImageKit的客户Sintra在迁移到ImageKit后看到了性能上的巨大飞跃。借助ImageKit映像CDN(遍布全球的交付节点),页面加载时间减少了18%。
包起来
ImageKit特别令人高兴的是,它不仅是防止图像造成的速度下降的预防措施。您可以使用它来追溯修复和改进移动网站和PWA,即使它们上已经有数百万个图像。此外,借助性能中心,可以轻松监视网站的图像并确定提高速度的机会。
另外,从上面的技巧中您可以看到,无论您是手动处理还是通过插件进行配置,ImageKit都简化了许多您必须要做的工作。
随着消费者和Google越来越关注网站在移动设备上加载的速度,这是您需要的图像优化策略。它可以减轻您的负担,同时确保对ImageKit之前或之后添加的所有图像进行最佳化。更好的是,您的客户将获得更多潜在客户和更多转化的收益。